Inkscape is an open source SVG editor for Windows. This famous vector graphics editor is a cross platform software for Windows MAC, and Linux. It has various editing tools which give you the freedom to draw vector designs easily. The tool bar is present on the left hand side of the UI, and contains drawing and editing tools. GSAP (GreenSock animation) is a legendary js library that provides best possible performance and browser compatibility. To our best knowledge, Aphalina Animator is the first general purpose animation tool that generates GSAP code for animated Svg drawings. Adobe Animate is also good tool if you have a prior knowledge of flash animation on frames then you can save the animation from adobe animate into SVG animation. It gives you a JASON file like after effects. Also you can try this online tool to make SVG animation https://shapeshifter.design/.
Total Number of links listed: 10
Are you looking for svg animation online tool? Now get all the access to your account in one-click using the Online Tool links provided below:
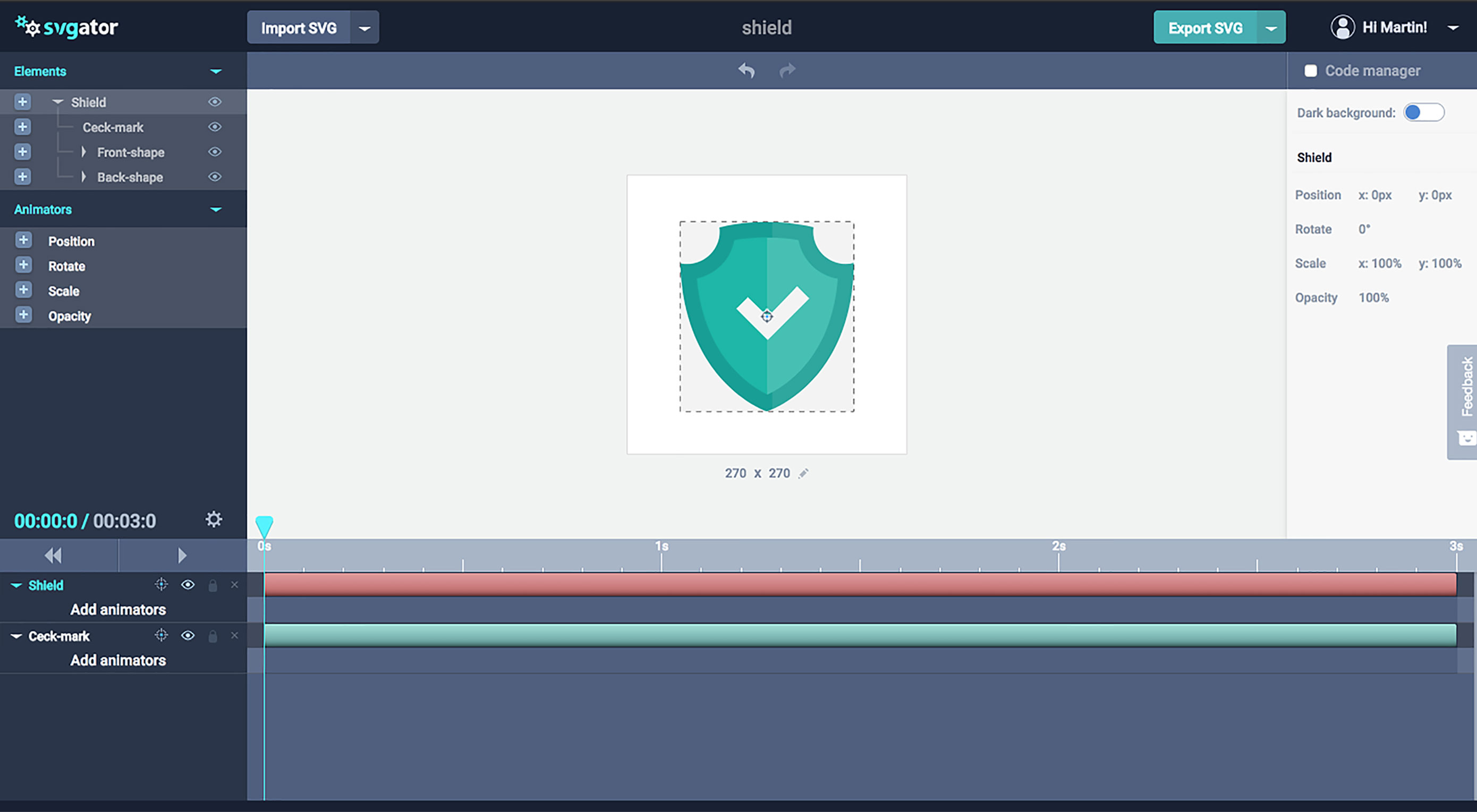
Online SVG Animation Creator – No Coding | SVGator
https://www.svgator.com/
A super simple path animation maker with Stroke offset and Stroke dashes animators. SVG animation isn’t complicated anymore. You can create a handwriting animation online quickly and efficiently by having all the tools you need in one place.
Status: Online
Choose the Best SVG Animation tool To Save Your Time & Efforts
https://designwebkit.com/web-development/svg-animation-tool-collection/
Render SVG is also available with this tool. You can try some of the coolest animation examples right on the website. And one of the best things about this SVG animation tool – it is open-source and free. SVGator. It’s a nice online SVG animation tool that doesn’t require you to have any coding skill.
Status: Online
Online SVG Path Animation Generator – No Coding | SVGator
https://www.svgator.com/svg-path-animation
SVGator is the most advanced tool for stroke-path animations. The intuitive interface will bring your SVG to the next level with advanced line animations, self-drawing effects, and many more features. It’s an online animation tool packed with a wide range of incredibly useful animation options, an easy-to-use drag and drop interface, and interactive export options.
Status: Online
Amazing SVG Animation Tools And Libraries » CSS Author
https://cssauthor.com/amazing-svg-animation-tools-and-libraries/
Once you get a bunch of sequences and complex movements then bare hand coding will be much harder. in that situation, these SVG animation generator tools come in handy. SVG Animation Tools help you build, animate and optimize your SVG for your needs. Most of these are Online SVG animator tools and require no coding experience.
Status: Online
SVG animation tool | SVG Circus
https://svgcircus.com/

SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds
Status: Online
Janvas online SVG Graphic Editor – create and edit SVG files
https://www.janvas.com/svg-vector-graphic-editor/en/home.html
Janvas online SVG Graphic Editor – create and edit SVG files. EN HOME TOOLS PANELS MENUS SVG PURCHASE. Vector Graphics Editor. Create and Edit SVG online … The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures. You can create basic geometric shapes: circle, ellipse, rectangle, …
Status: Online
6 Amazing SVG Animation Tools and Libraries – The World Wide Web Magazine
https://www.thewwwmagazine.com/6-amazing-svg-animation-tools-and-libraries/
Online SVG animator to easily import, view, animate and export SVG format. Animate SVG with our user-friendly tool, no advanced coding skills required! With SVGator you can create an SVG animation just by simply adding elements and animators to the timeline, changing keyframe values and exporting clean SVG code.
Status: Online

Vivus Instant – inline SVG animation with CSS
https://maxwellito.github.io/vivus-instant/
Inline SVG Drawing Animation. Make stroke drawing animation without JavaScript. … (especially on IE/Edge). Also use the amazing SVGOMG to clean your SVG before playing here. Drag and drop your SVG here. More help about options on Vivus documentation. GitHub. Autostart Manual. Trigger class name. Animation type. Delay in ms Duration …
Status: Online

Best Svg Animation Tools
Vectr – Free Online Vector Graphics Editor
https://vectr.com/
It's a simple yet powerful web and desktop cross-platform tool to bring your designs into reality. Use Online. Low Learning Curve Quick to Learn, Easy to Use. Get started immediately without the massive learning curve. Vectr’s intuitive tools let you focus on what truly matters – creating beautiful graphic designs.
Status: Online
vivus.js – svg animation – GitHub Pages
http://maxwellito.github.io/vivus/
Svg Animation Inkscape
To give more freedom, it's possible to override the animation of each path and/or the entire SVG. It works a bit like the CSS animation timing function. But instead of using a cubic-bezier function, it use a simple JavaScript function. It must accept a number as parameter (between 0 to 1), then return a number (also between 0 and 1). It's a hook.
Status: Online
Best Svg Animation Tool Free
